Summary
Project Buffalo is an alternative reality game that asks players to become digital archeologists as they comb through websites and discover the story of a group of CU students in 2000 who were working together to investigate the suspicious Department of Paranormal and Extraterrestrial Studies. The project features three websites and a podcast.
Tech Used
What I Contributed
- Game design and development
- Audio recording and editing
- Narrative writing
- Project management
Project Contributors
- Noelle Ireland - Game design, game writing, and graphic design
- Emi Lee - Graphic design, documentation, animation
As Project Buffalo was my capstone project for my degree, I wanted to use it as an opportunity gain experience in a variety of game design skills. Noelle and I were the primary designers and writers for the project, while Emi helped with art assets.
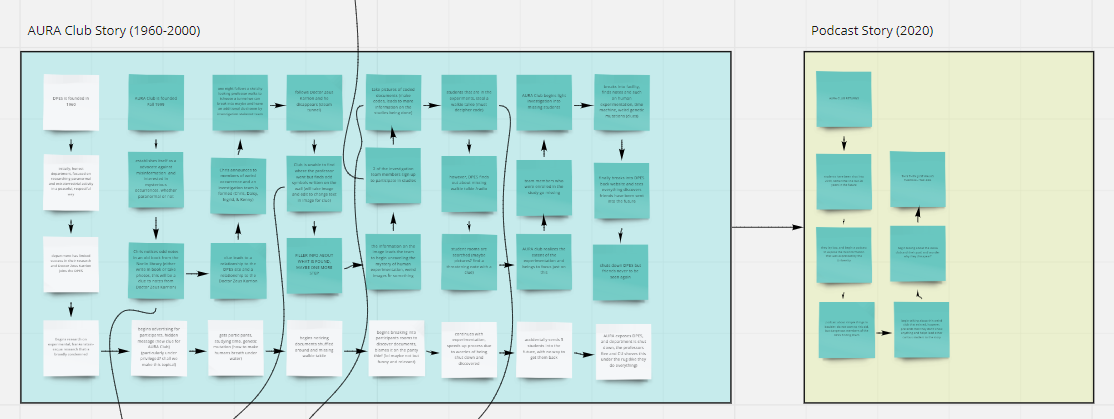
Narrative Design / Planning
In order to organize our over-arching narrative, I setup and organized a Miro board with my teammates. I hosted a meeting and planned out major story beats with them, filling in critical details so we could keep our story consistent across everyone's work.
Goals and Themes
Our goal for the narrative was to tell a story about a group of underdogs taking on an establishment that was using deception and misinformation to maintain control. We wanted players to feel as if they were stepping into the middle of something special, with a rich backstory for them to explore as desired. Sinister undertones help create tension for the story, without going over the top.
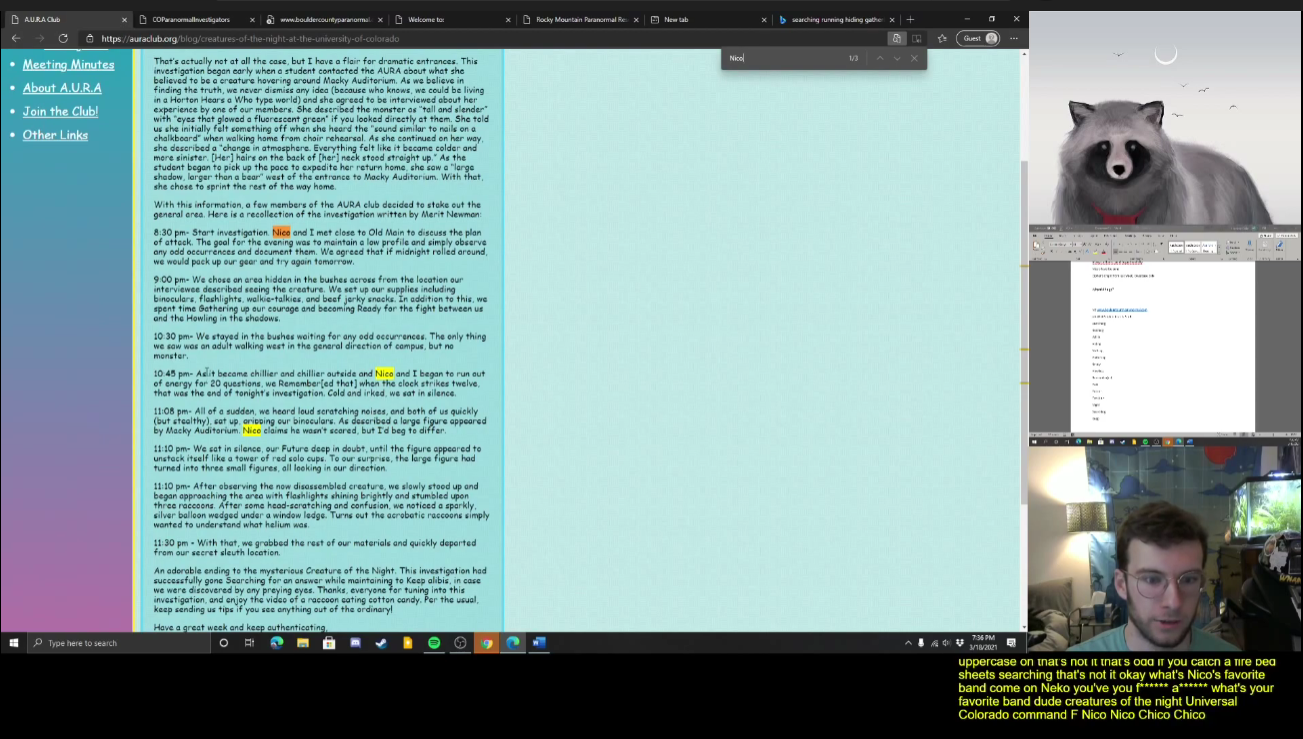
We chose a linear mechanism for going through main story beats, with several chances for players to explore the narrative on their own. I wrote all the content for the cu-dpes.com site, the homepage and some blog content for the main site, and the secret unlockable content.

Systems Design / Development
Building this project outside of a traditional game engine was challenging but really fun! I focused my development effort on making each site feel complete. I took a note from Hades and created more tabs and buttons than we actually had content for, and adding an error message when players would inevitably press them. This helped us create what felt like a larger experience while helping us stay on track and in scope.
I built these sites using HTML/CSS/JS, building off of the CraftCMS framework so that we could have a friendly backend for my team-mates to add and edit content as we built up from our prototype. I designed a cookie system to keep track of player progress behind the scenes.
Game Design / Playtesting
As we were getting closer to our deadline, it was critical to conduct playtesting sessions so that we could analyze our difficulty curve. We wanted to make sure players were encouraged to use outside resources like Google while making sure the game's puzzles and riddles were still balanced. Due to the pandemic we were limited in how we were able to conduct our play-sessions. I designed a playtesting strategy that used OBS to record playtest sessions with players from our team's households. This allowed us to review playtest sessions after the fact, and see the sessions remotely! We discovered that a few of our beginning puzzles were much more difficult than intended, so I worked on tweaking those to ensure that the player was able to have "a-ha!" moments regularly and be rewarded frequently enough that they would want to continue. |  |
Conclusion
Overall, this project stretched and utilized the skills I had developed over my degree, and gave me a hearty appreciation for the production process. Reception to the game was fantastic, we had over 300 players and had several people leave positive reviews in our Discord server.
As we were targeting our ARG at a wide audience, this meant that players with previous ARG experience were able to breeze through some puzzles. We additionally learned just how important adapting to the current situation is, as another ARG launched in our city and we had to change some content mid-project to ensure our game was able to stand out.